Javafx How to Show Scene Again

One of the about common problems that raises when developing a desktop awarding with JavaFX is "How can I pass this user input from scene A to scene B?", while you can e'er rely on text files or even databases, these may not exist the almost suitable approach.
The goal of this tutorial is to teach you 3 dissimilar ways you tin laissez passer information from ane scene to another. Before we dive deep on that, permit'south get-go make a few assumptions:
- We have a JavaFX app with ii fxml files, SceneA and SceneB, each with its ain controller, and nosotros want to pass data from A to B.
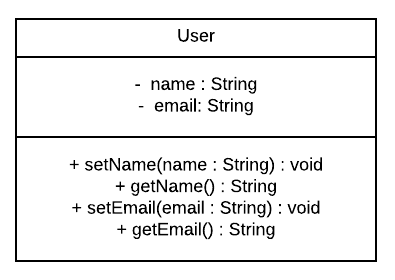
- We have a grade that encapsulates the information we want. For the sake of this postal service, let's say this form is divers as follows:

- We have a method named
sendDatain the SceneAController where we assemble the information. This method is called upon amouseClickedoutcome - We have a method named
receiveDatain the SceneBController where nosotros populate an instance of the user form with the data we receive. This method is called upon amouseClickedevent
That's all 👍! At present almost those methods...
First Method: Using the UserData part
In JavaFX, all the classes that inherit from the class Node accept the following methods: setUserData(Object) and getUserData(). According to the official documentation, these methods allow us to adhere an arbitrary object to a node for afterwards use. I think you can see how powerful is that! Although nosotros tin can use any node for this purpose, I recommend you employ the phase itself, since information technology's the same no matter the scene.
In order to use this method, in the sendData office, follow these steps:
- Save the information in an instance of the user class
- Grab the node representing the push from the
outcomeobject - Get the case of the stage from the node and close it
- Load the scene through the
FXMLLoaderclass - Pass the data to the stage using the
setUserDatafunction - Create a new scene and laissez passer it to the phase
- Make the stage visible again
The sendData office should await something like this:
In the receiveData office the but thing we take to practice is:
- Become the case of the stage just similar before
- Recover the object using the
getUserDataoffice - Use the data as y'all see fit
Hence, the receiveData function should look something like this:
And merely like that we take managed to pass information between the 2 scenes, ¡Bravo 🎉!. This approach is very useful when we need a quick mode to send data back and along only, what if we need to pass more than one object? We volition run across how to overcome this in the next section.
Second Method: Manually Setting the Controllers
Normally when we create our fxml files, the IDE automatically creates a controller for information technology and link them together using the following property in the root tag of the fxml file:
fx:controller="<package>.Controller"
In addition, this also creates a new example of the controller class, but if we want to pass information to a field stored in the controller, similar we would in a regular form, we must create the instance manually.
In society to utilise this method, we demand to follow these steps:
- Remove the belongings we saw earlier from the
SceneB.fxmlfile - In the SceneBController, create a new aspect of type user along with its
gear upandgetfunction
Back in the sendData function:
- Follow the start three steps we saw in the previous section
- Create an
FXMLLoaderobject and store in it the result of the statementFXMLLoader.load(...) - Create a new case of the SceneBController class and laissez passer information technology the data using the
setmethod you created - Utilize the
setControllermethod in theFXMLLoaderobject you created and pass it the controller instance - Employ the
loadmethod and store its issue in therootobject, the rest is the same every bit before
The sendData function should await something similar this:
Now in the receiveData part you can brandish the data stored in the user field, similar this:
This method certain is more complex than the last one, but now you lot tin pass as much objects as you like between the two scenes.
Third Method: Using a Singleton Form
Until at present, we have relied on the controllers for passing the information, but if we truly desire to mimic the business logic nosotros would do if we were using a database for example, nosotros can create a third class from which the two controllers can access. In order to do that, the controllers must share the same instance of the new class, and we can accomplish that using the Singleton blueprint.
In that location are several ways nosotros can implement this design, but the nearly simple ane is by doing the post-obit:
- Create a class and brand its constructor private, and so new instances tin't be created
- Create a abiding of the same type equally the class and initialize it
- Create a public static function to retrieve said constant
In addition to these steps, you lot as well need to create a field of the form type y'all are interested in, in this case is user, forth with its set and become functions. For the sake of this tutorial, let's say we create a form named UserHolder and follow the steps, this would be the event:
Back in the sendData function:
- Follow the first 4 steps of the first section
- Grab the static case of the UserHolder class
- Pass the information using the
setfunction you created - The rest is the same as before
And lastly in the receiveData function, you but need to recover the object from the static case, like this:
And with a very few steps, nosotros have managed to share information between the scenes through a singleton form. This approach is especially useful when doing a configuration view, y'all can store in the singleton course the user'due south preferences and easily recover them anywhere in your program.
Final Thoughts
In this post, we learned how to pass data from a scene A to a scene B in three unlike ways, and we saw how we would implement this in our lawmaking likewise every bit some apply case where you might need them. I hope y'all have institute this useful and want to cheers for your time.
Until next time 👋!
Source: https://dev.to/devtony101/javafx-3-ways-of-passing-information-between-scenes-1bm8
0 Response to "Javafx How to Show Scene Again"
Post a Comment